Si vous suivez l’actualité SEO et la Web Performance, alors vous avez sans doute lu que Google a récemment lancé de nouveaux indicateurs afin d’améliorer son évaluation de l’expérience de navigation. Ces métriques sont appelées les Core Web Vitals et nous vous proposons de les décrypter ensemble.
Qu’est ce que les Core Web Vitals ?
Les Core Web Vitals sont un ensemble d’indicateurs relatifs à la vitesse, au temps de réponse et à la stabilité visuelle d’un site internet. Selon Google, ces KPI doivent aider les propriétaires de site à mesurer l’expérience utilisateur de façon plus pertinente.
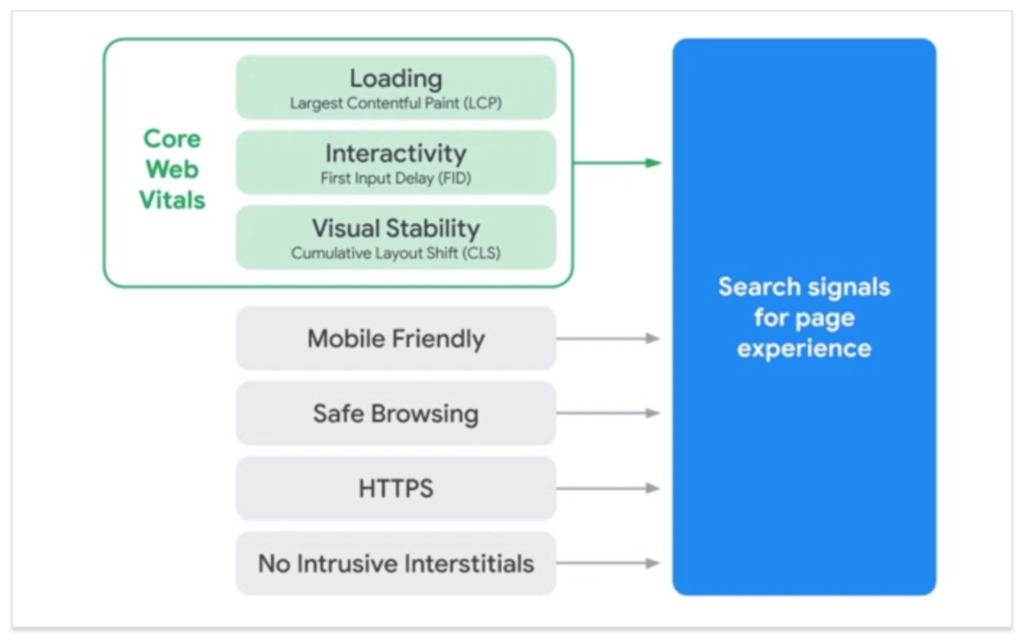
Ces nouveaux signaux doivent venir, à terme, se combiner avec les signaux existants comme le fait d’avoir un site compatible avec la navigation mobile, de proposer une navigation sécurisé au travers du protocole HTTPS ou encore le fait de ne pas imposer d’interstitiel intrusif.
Le schéma ci-dessous résume bien la volonté de Google d’intégrer les Core Web Vitals au sein de ses KPI existants comme futures métriques pour mesurer l’expérience utilisateur.

Les Core Web Vitals sont actuellement composés de 3 indicateurs que nous vous proposons de détailler :
1. Largest Contentful Paint (LCP)
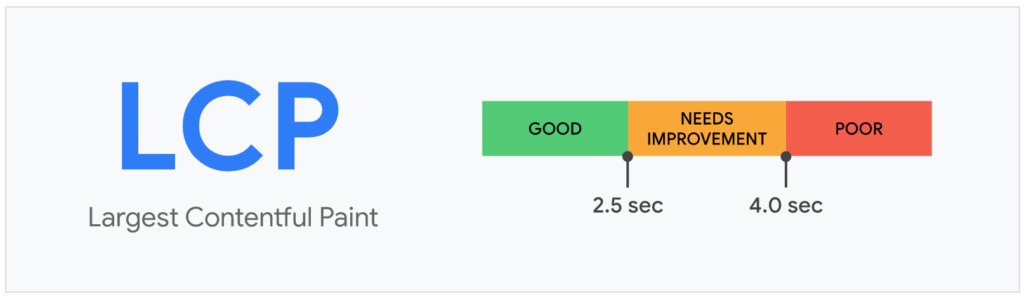
Le Largest Contentful Paint mesure la vitesse de chargement perçue par l’internaute en calculant le temps de chargement de l’élément le plus important visible à l’écran.
Il vient remplacer des indicateurs existants comme Load ou le DOMContentLoaded qui ne prenaient pas en compte la notion de visibilité à l’écran.
Il est également plus simple à comprendre que le First Meaningful Paint (FMP) et le Speed Index (SI) qui sont deux indicateurs assez complexes à appréhender mais que l’on peut encore trouver au sein de l’outil Lighthouse.

Google considère qu’un site doit être en mesure d’afficher l’élément le plus important visible à l’écran dans les 2,5 premières secondes pour une bonne expérience utilisateur.
Sont pris en compte dans ce temps de chargement :
- les éléments <img>
- les éléments <image> au sein d’une balise <svg>
- les éléments <video>
- les éléments avec une image chargée en fond au travers d’une fonction url(_)
les blocs de texte
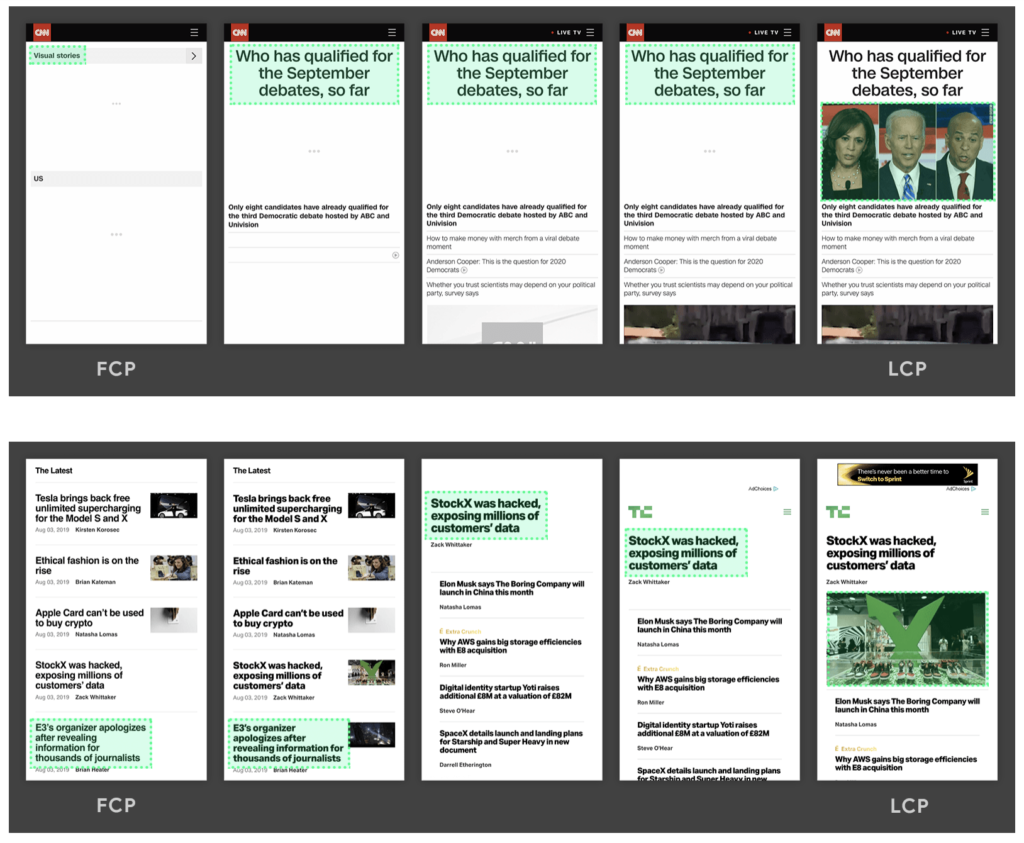
Voici 2 exemples où l’on voit que le LCP est mesuré après l’affichage de l’élément le plus grand visible à l’écran, en l’occurrence ici, les deux images principales :

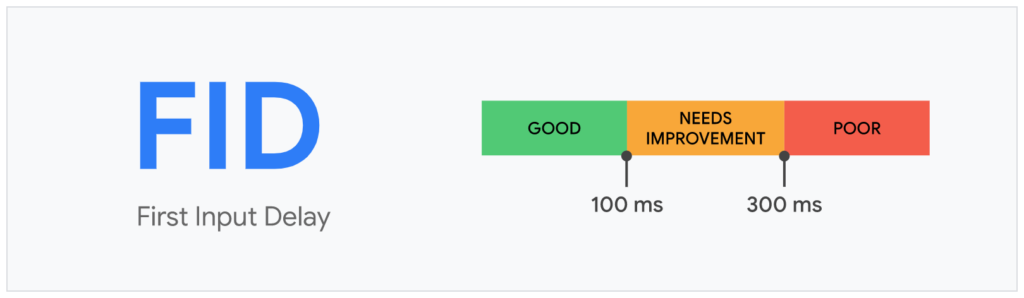
2. First Input Delay (FID)
Le First Input Delay mesure le délai nécessaire avant l’interactivité possible de l’internaute. Google recommande d’avoir un FID inférieur à 100 millisecondes.

Cet indicateur est la véritable première impression que votre site va laisser à l’internaute sur sa réactivité. Et comme dans tous les domaines, la première impression est souvent capitale.
Le FID prend notamment en compte les évènements comme les clics, les pressions sur le clavier et les “tapes” sur mobile.
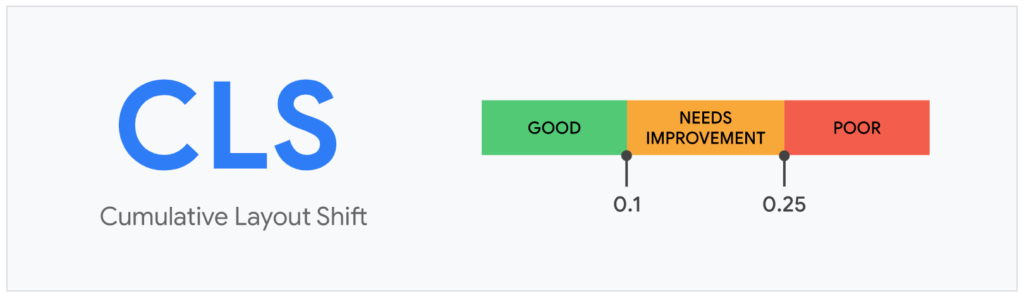
3. Cumulative Layout Shift (CLS)
Dernier des indicateurs, le Cumulative Layout Shift qui va de son côté s’attacher à mesurer la stabilité visuel de votre site internet.
On parle ici de fréquence à laquelle les utilisateurs subissent un changement de mise en page inattendu.
Plus ce score est faible, plus la navigation est agréable.

Le CLS représente la somme de tous les scores de changement de mise en page individuels pour chaque changement de mise en page inattendu qui se produit pendant la durée de vie de la page. Ce score doit être inférieur à 0,1.
Pour calculer ces scores individuels, Google utilise la règle suivante :
layout shift score = impact fraction * distance fraction
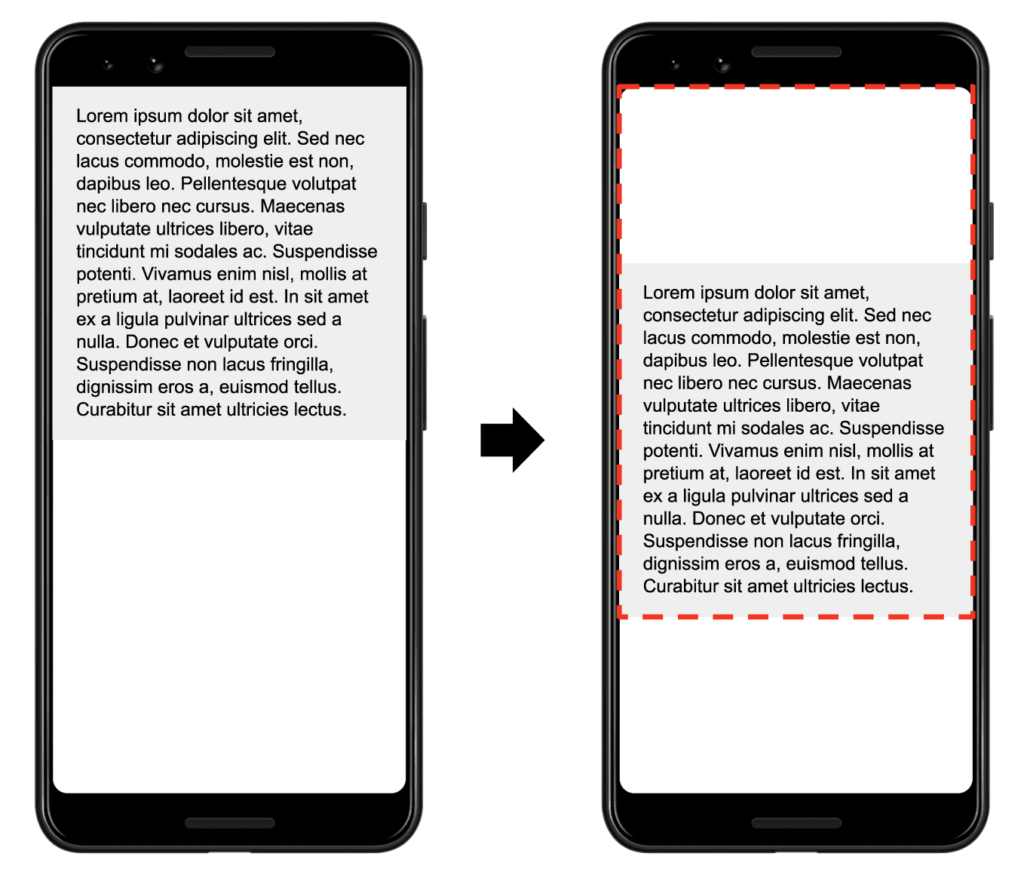
Par exemple, si au sein d’une page, vous avez un bloc de texte qui se décale vers le bas pour laisser apparaître un autre élément, Google va mesurer l’Impact Fraction, c’est à dire l’union des zones visibles de tous les éléments instables de l’image précédente et de l’image actuelle.

Dans l’image ci-dessus, il y a un élément texte qui occupe la moitié de ce qui est visible à l’écran. Puis, dans l’image suivante, l’élément se déplace vers le bas de 25 % de la hauteur de la fenêtre. Le rectangle rouge pointillé indique l’union de la zone visible de l’élément dans les deux cadres, qui, dans ce cas, est de 75 % de la fenêtre totale, donc son Impact Fraction sera de 0,75.
Toujours dans l’exemple donné par Google, la plus grande dimension de la fenêtre est la hauteur, et l’élément instable s’est déplacé de 25 % de la hauteur de la fenêtre, ce qui donne une distance fraction de 0,25.
Ainsi, dans cet exemple, l’Impact Fraction est de 0,75 et la Distance Fraction est de 0,25, le score de décalage de la mise en page est donc de 0,75 * 0,25 = 0,1875.
Où trouver les Core Web Vitals ?
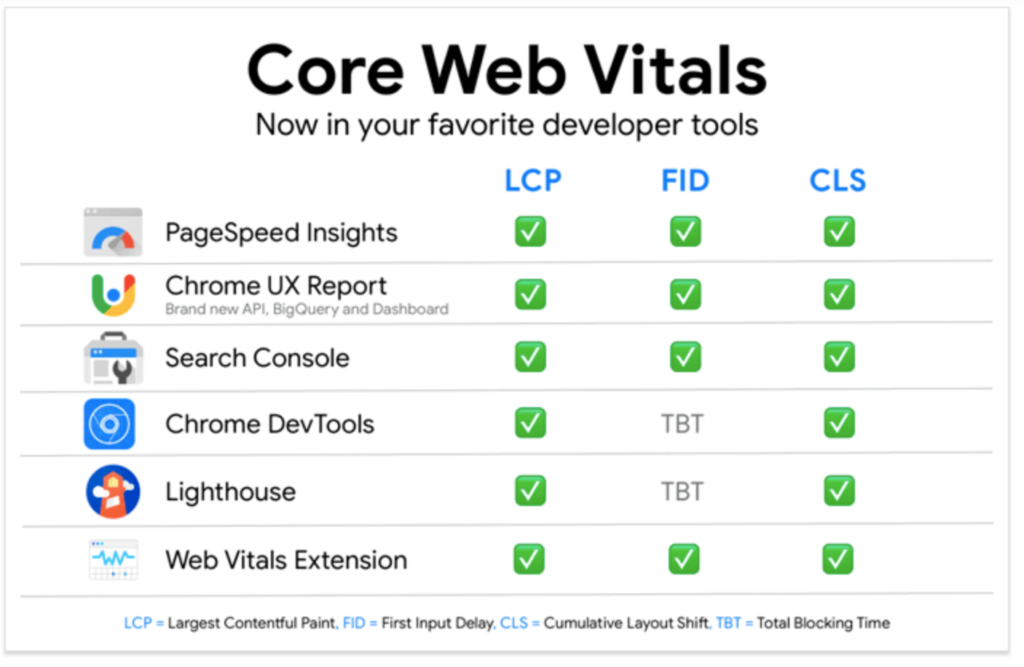
Vous pouvez retrouver ces trois indicateurs au sein des outils que Google met gratuitement à disposition…

… et notamment au sein de la Google Search Console de votre site qui remonte désormais des indicateurs sur le temps de chargement de vos pages dans la section Amélioration > Signaux Web Essentiels

Que penser de ces nouveaux indicateurs ?
Si, pour le moment, ces indicateurs n’entrent pas dans l’algorithme de classement des sites, il est important de les considérer comme une boîte à outils supplémentaire permettant, si ce n’est de gagner des places dans les SERP et d’améliorer l’expérience utilisateur.
Au sein de Labelium, ces nouveaux KPI sont d’ores et déjà pleinement intégrés à notre méthodologie tant en phase d’audit que dans nos dashboards de suivi de la web performance pour nos clients.