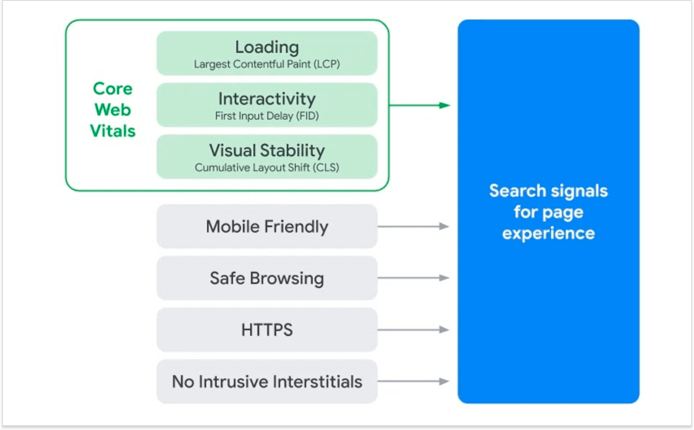
A incorporação do Core Web Vitals no algoritmo do Google é um fator importante para o motor de busca atribuir à experiência do utilizador na página. Este pacote de indicadores é composto por três métricas: FID (First Input Delay) , CLS (Cumulative Layout Shift) e LCP (Largest Contentful Paint) . Hoje vamos perceber o que é o LCP e como utilizá-lo para melhorar o posicionamento na web.
O que é o LCP e por que é importante?
O LCP (Largest Contentful Paint) mede a velocidade de exibição do conteúdo mais longo de uma página da web. Ou seja, marca o tempo que leva para renderizar a maior imagem ou bloco de texto em relação ao momento em que a página começou a carregar.
A principal vantagem do LCP é que, graças a essa correlação entre a exibição inicial da página e a velocidade de carregamento do maior elemento, consegue-se uma avaliação mais precisa da experiência do utilizador na página do que a oferecida pelas métricas utilizadas anteriormente.

Elementos PCL
A incorporação do LCP como fator de posicionamento responde à necessidade de simplificar métricas mais complexas como o FMP (First Meaningful Paint) ou o SI (Speed Index). Portanto, os elementos considerados para o LCP são intencionalmente limitados. Assim, os recursos coletados pela API LCP são os seguintes:
- Elementos de imagem
- Elementos de imagem dentro de um elemento
- Elementos de vídeo
- Elementos com uma imagem de fundo
- Elementos de bloco contendo nós de texto ou outros elementos em uma linha de texto
Relatório de LCP
Para entender esse processo, é essencial ter em mente que o carregamento encenado que os sites realizam com frequência pode fazer com que o maior elemento se altere durante a navegação do utilizador.
Se pensarmos que um elemento só é considerado o maior quando é exibido na tela do utilizador, o relatório LCP deve se adaptar às mudanças que ocorrem.
Assim, o navegador envia uma entrada de desempenho (Performance Entry ) no momento em que o primeiro quadro é exibido e repete essa operação a cada alteração no elemento maior. No entanto, a medição de implantação é interrompida quando ocorre a primeira interação do utilizador.
Como otimizar o LCP para melhorar a experiência do utilizador
Depois de identificar o que é o LCP e como ele funciona, é hora de aprofundar as diferentes estratégias de otimização que podem ser implementadas.

Medição PCL
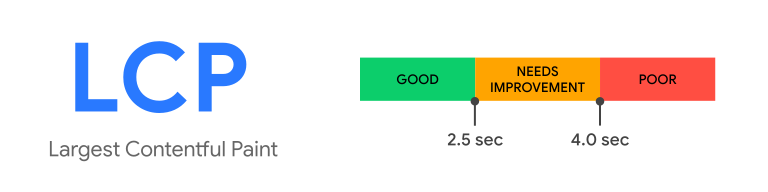
O primeiro passo para melhorar o LCP é determinar quais são os seus valores ideais. Para fazer isso, o Google usa a seguinte escala:
Um bom tempo de carregamento do LCP é inferior a 2,5 segundos para pelo menos 75% das sessões em dispositivos móveis e computadores. Para quantificar esse tempo, são utilizadas as seguintes ferramentas:
- Experiência na página do Search Console – Os resultados neste relatório são extraídos das interações dos utilizadores com a página, portanto, dependem das características dos seus dispositivos.
- Chrome DevTools – Permite configurar a emulação de dispositivo móvel de nível baixo ou médio que recria a experiência do utilizador na página.
- Performance Observer API – Decompõe os diferentes elementos do LCP para obter uma visão detalhada do desempenho de cada um deles.
- Extensão do Web Vitals – Análise de forma simples e visual os indicadores do Core Web Vitals usando uma escala de desempenho baseada nas cores de um semáforo.
Ações para melhorar o LCP
Abaixo, identificamos os principais problemas que levam ao LCP lento e as soluções descritas no Guia de Otimização de LCP do WebDev.
- Tempos de resposta do servidor muito lentos: O tempo que leva para o navegador receber informações do servidor tem um impacto direto no LCP da página. Para medir os tempos de resposta do servidor, é recomendado utilizar o parâmetro TTFB (Time to first byte).
- Renderizando blocos em JavaScript e CSS : A exibição do conteúdo depende da leitura do HTML. Se o analisador de conteúdo encontrar determinados elementos nos quais ele precisa parar, ele desacelerará o LCP. Minimizar e simplificar o JavaScript e CSS da página é a melhor estratégia nesse sentido.
- Tempo de carregamento de recursos muito lento: otimizar os elementos LCP é fundamental para a velocidade de renderização ideal. Algumas boas práticas são compactar os elementos e pré-carregar os recursos mais importantes.
- Renderização do lado do cliente em JavaScript – Esse tipo de renderização pode ter um impacto negativo nas métricas do LCP, pois não permite que os elementos sejam exibidos até que todo o JavaScript tenha sido baixado e impede a interação do utilizador. Alterar a renderização para o lado do servidor corrige esse problema.
Embora os Core Web Vitals sejam um indicador secundário para o posicionamento de SEO, a sua incorporação abre um novo caminho em que a experiência do utilizador ocupa um lugar de destaque. Portanto, saber o que são LCP, CLS e FID, bem como a sua otimização, representa uma vantagem competitiva. Na Labelium, podemos ajudá-lo a implementar uma estratégia abrangente de crescimento e aceleração digital que impulsione os seus negócios de todos os ângulos possíveis. Fale connosco!