Se sei aggiornato su SEO e Web Performance, allora senza dubbio saprai che Google ha recentemente aggiunto dei nuovi indicatori per migliorare la valutazione dell’esperienza di navigazione. Queste nuove metriche si chiamano Core Web Vitals e le analizzeremo in questo post.
Cosa sono i Core Web Vitals di Google?
I Core Web Vitals sono un insieme di indicatori legati alla velocità, al tempo di risposta e alla stabilità del layout di un sito web. Secondo Google, questi KPI aiuteranno i proprietari dei siti web a valutare l’esperienza dell’utente in modo adeguato.
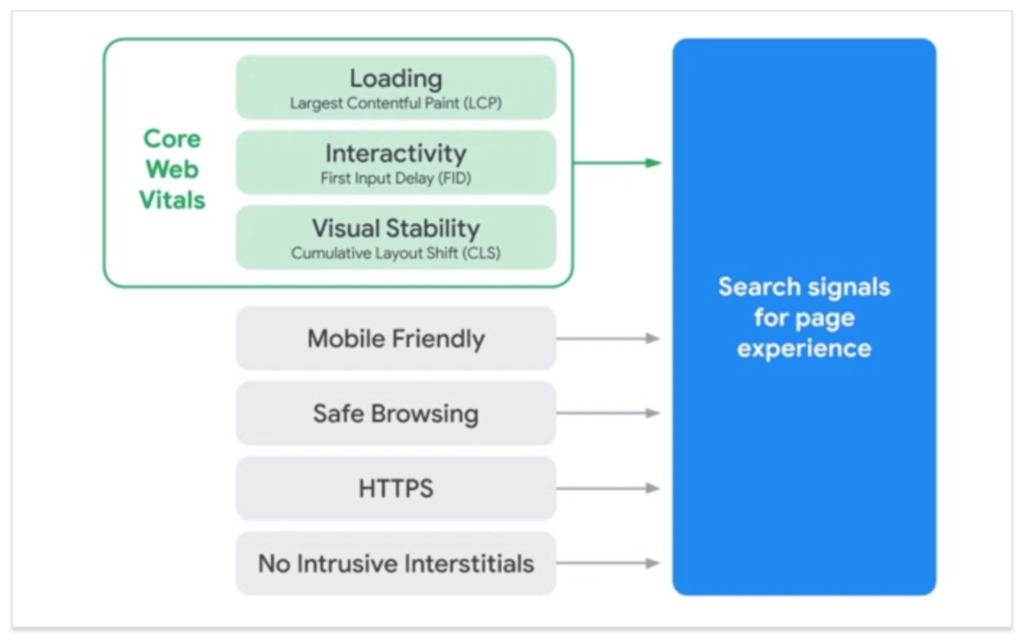
In futuro, questi nuovi indicatori si combineranno con i fattori già esistenti, come la presenza di un sito web compatibile con la navigazione mobile, il protocollo sicuro HTTPS e l’assenza di interstitial intrusivi.
Il seguente schema riassume perfettamente la volontà di Google di integrare i Core Web Vitals nei KPI già esistenti per valutare la user experience:

I Core Web Vitals sono attualmente composti da 3 indicatori che spiegheremo dettagliatamente in seguito:
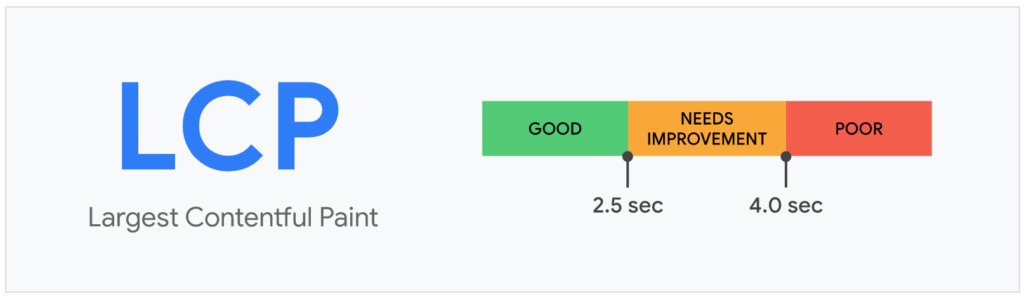
1. Largest Contentful Paint (LCP)
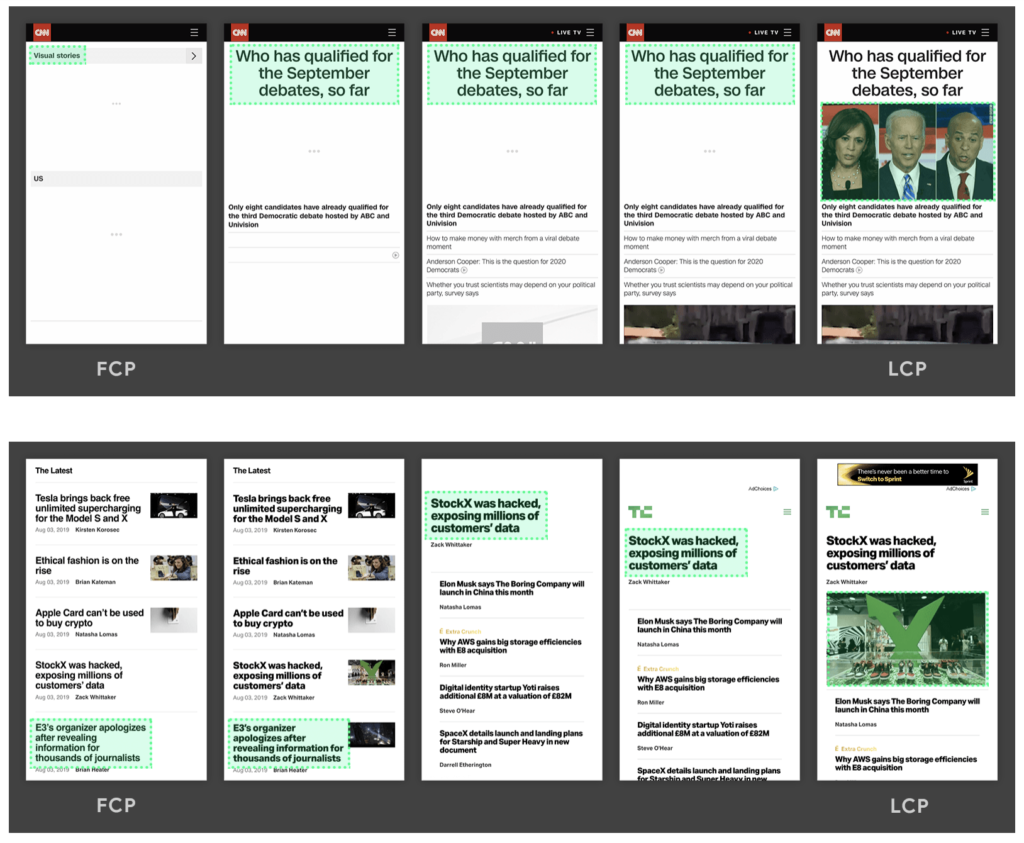
L’indicatore Largest Contentful Paint misura la velocità di caricamento percepita dall’utente; calcola il tempo di caricamento dell’elemento più grande visibile sullo schermo.
Sostituisce gli indicatori già esistenti come Load o DOMContentLoadche non tenevano conto del concetto di “visibile sullo schermo”.
Allo stesso modo, è più semplice da capire rispetto al First Meaningful Paint (FMP) e Speed Index (SI), due indicatori piuttosto complessi che, tuttavia, possiamo ancora trovare nello strumento Lighthouse.

Google ritiene che un sito web, per fornire una buona esperienza all’utente, debba essere in grado di mostrare l’elemento più importante visibile sullo schermo nei primi 2,5 secondi.
In questo tempo di caricamento vengono presi in considerazione:
- Gli elementi <img>.
- Gli elementi <image> dentro del tag <svg>.
- Gli elementi <video>.
- Gli elementi con un’immagine caricata in background mediante una funzione url().
- I blocchi di testo
In questi due esempi possiamo osservare la misurazione del LCP dopo aver mostrato l’elemento più grande che si vede sullo schermo: in questo caso sono le due immagini principali:

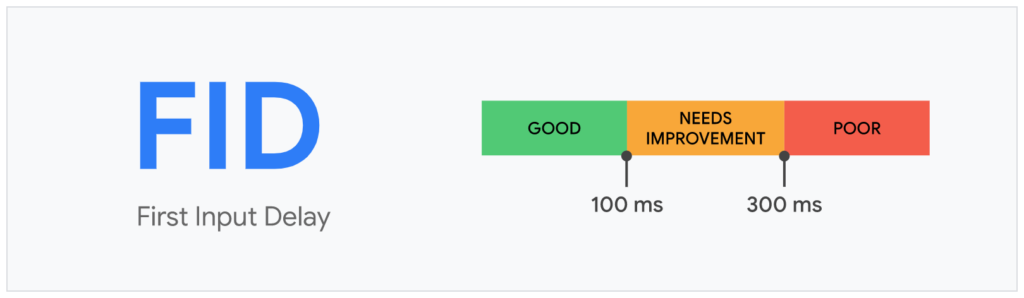
2. First Input Delay (FID)
Il First Input Delay misura il tempo necessario prima che l’utente possa interagire. Google raccomanda un FID inferiore a 100 millisecondi

Questo indicatore rappresenta la prima impressione della reattività percepita dall’utente del sito web. Come in tutti i settori, la prima impressione è spesso decisiva.
Il FID tiene in conto le azioni come i click, la pressione dei tasti e i “tap” nella versione mobile.
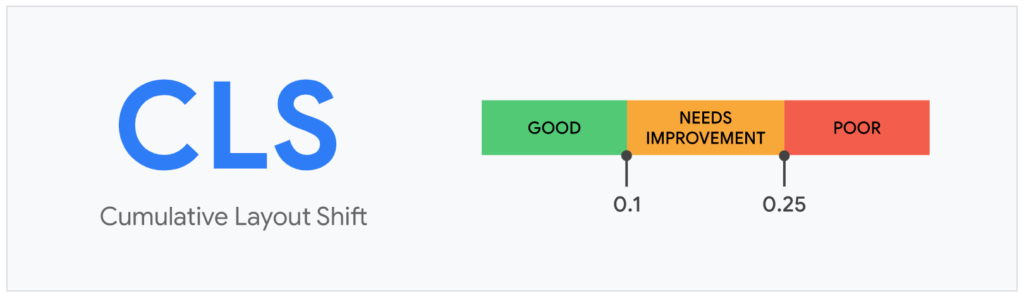
3. Cumulative Layout Shift (CLS)
L’ultimo degli indicatori, il Cumulative Layout Shift, è dedicato misurare la stabilità visiva del layout del sito web.
Si riferisce alla frequenza con cui gli utenti sperimentano un cambiamento inaspettato nel formato del sito web.
Più basso è il punteggio, più piacevole e fluida sarà la navigazione.

Il CLS rappresenta la somma di tutti i singoli punteggi individuali dei cambiamenti nel formato della pagina per ogni variazione imprevista che si verifica durante il caricamento della pagina. Questo punteggio deve essere inferiore a 0,1.
Per calcolare i punteggi individuali, Google utilizza la seguente formula:
layout shift score = impact fraction * distance fraction
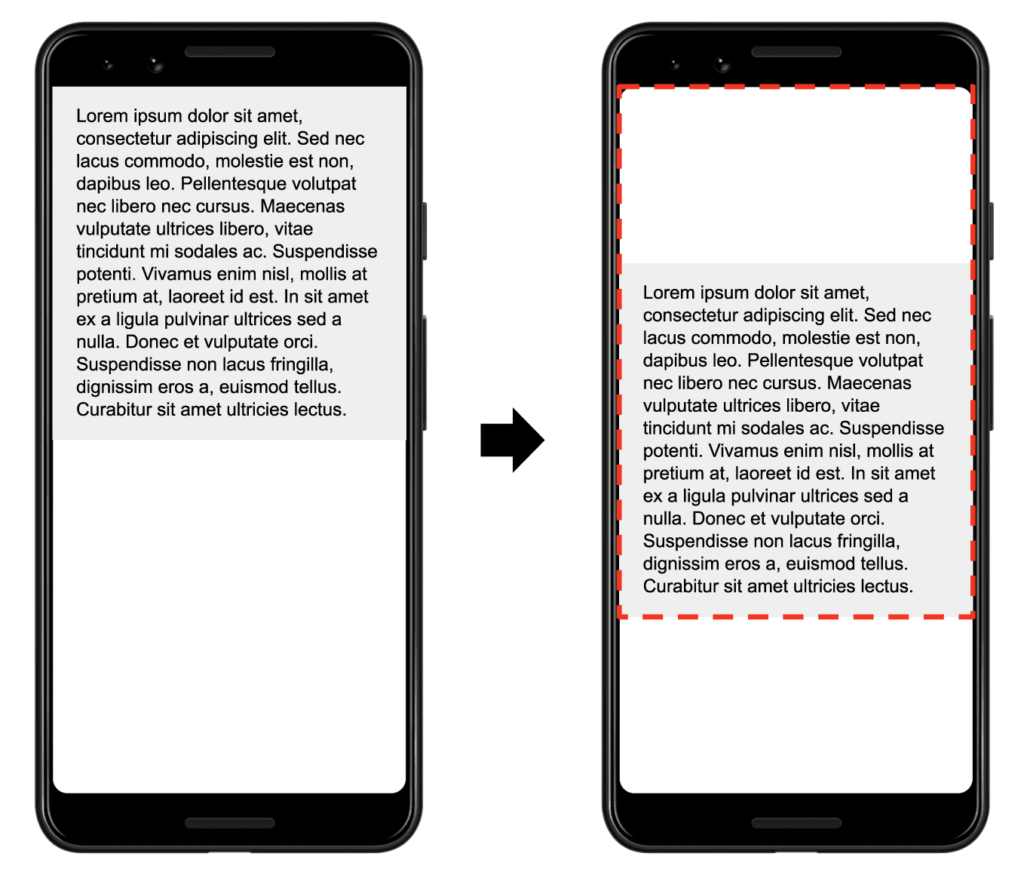
Per esempio, se all’interno di una pagina c’è un blocco di testo che si muove verso il basso per mostrare un altro elemento, Google misurerà la Impact Fraction, cioè l’unione delle aree visibili di tutti gli elementi instabili dell’immagine precedente e dell’immagine attuale.

Nell’immagine precedente, c’è un elemento testuale che occupa metà della parte visibile dello schermo. Successivamente il blocco di testo di sposta verso il basso di un 25% dell’altezza della finestra. Il rettangolo rosso tratteggiato indica l’unione dell’area visibile dell’elemento prima e dopo lo spostamento, che in questo caso è il 75% della finestra, quindi la Impact Fraction per questo elemento sarà 0,75.
Basandosi sull’esempio fornito da Google, la dimensione più grande della finestra è l’altezza, e l’elemento instabile si è spostato di un 25% dell’altezza della finestra: il valore della Distance Fraction è, quindi, di 0,25.
Quindi, nel caso analizzato, la Impact Fraction è 0,75 e la Distance Fraction è 0,25. Pertanto, applicando la formula il punteggio del CLS è uguale a 0,75 * 0,25 = 0,1875
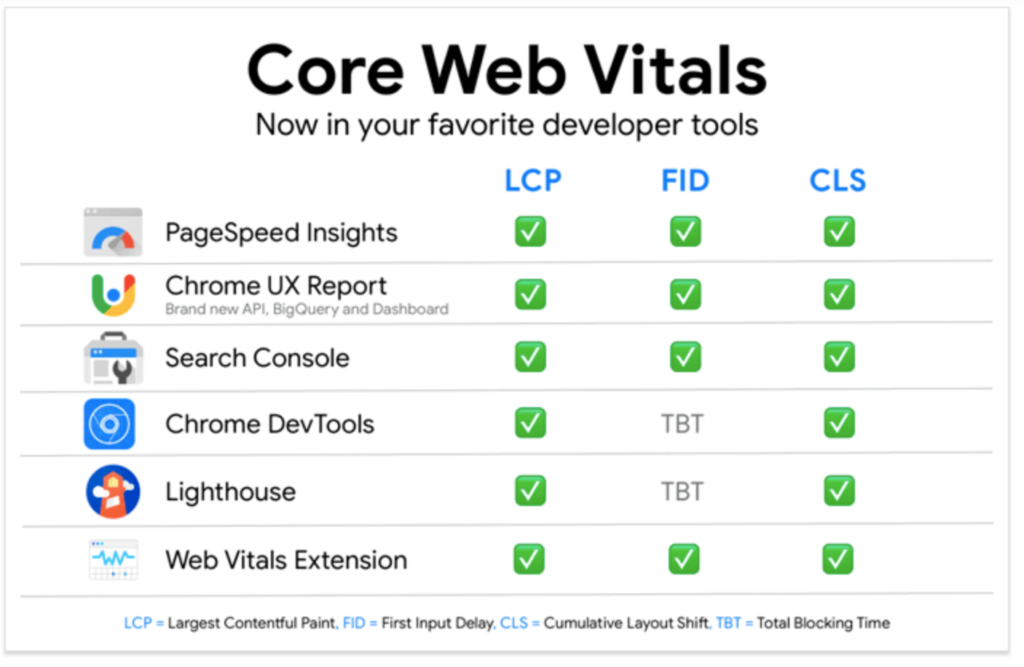
Dove posso trovare i Core Web Vitals?
Questi tre indicatori si possono trovare negli strumenti che Google offre gratuitamente…

…E soprattutto nella Google Search Console del sito web, che già visualizza gli indicatori del tempo di caricamento delle pagine nella sezione Miglioramenti > Segnali Web Essenziali.

Come approcciarsi a questi nuovi indicatori?
Sebbene l’algoritmo di classificazione dei siti web al momento non includa questi indicatori, è importante considerarli come un ulteriore strumento che permette di migliorare l’esperienza dell’utente nel sito web, oltre a guadagnare posizioni nelle SERP.
In Labelium abbiamo già integrato completamente questi nuovi KPI nella nostra metodologia, sia in fase di audit che nei dashboard di monitoraggio delle performance web dei nostri clienti.