Se está a par das novidades em SEO e Web Performance, então saberá sem dúvida que a Google adicionou recentemente novos indicadores para melhorar a sua avaliação da experiência de navegação. Estas métricas são chamadas de Core Web Vitals e gostaríamos de as decifrar consigo.
O que são os Core Web Vitals da Google?
Os Core Web Vitals são um conjunto de indicadores ligados à velocidade, tempo de resposta e estabilidade visual de uma página Web. De acordo com a Google, estes KPIs ajudarão os proprietários dos sites a avaliar a experiência do utilizador de forma mais adequada.
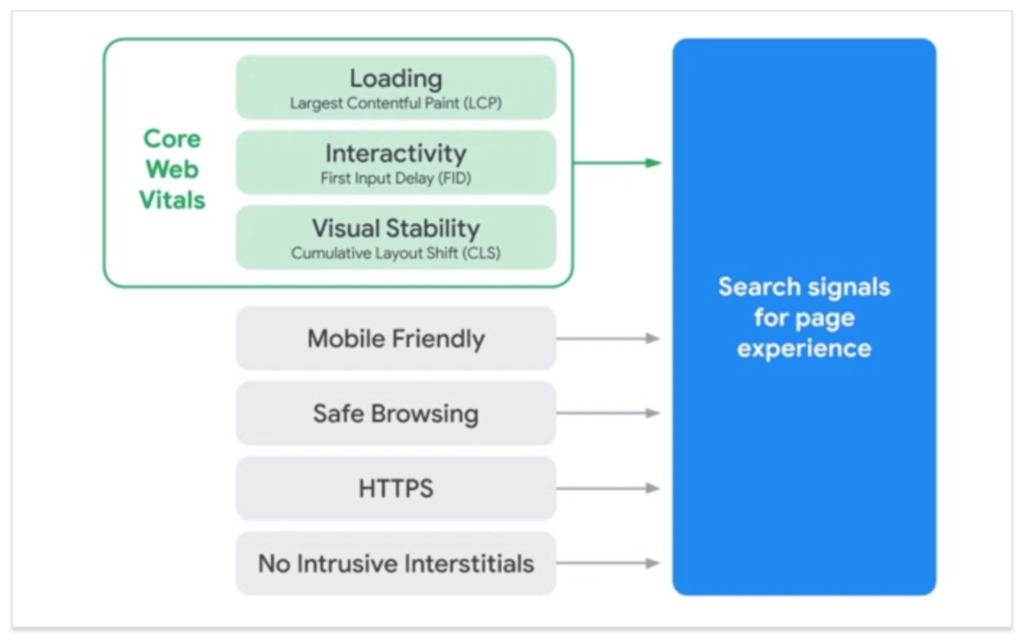
Ao longo do tempo, estes novos indicadores terão de ser combinados com fatores já existentes, tais como a existência de um sítio Web compatível com a navegação móvel, o fornecimento de uma experiência segura utilizando o protocolo HTTPS, ou mesmo a não imposição de intersticiais intrusivos.
O esquema seguinte resume perfeitamente a vontade da Google de integrar os seus Core Web Vitals nos seus KPIs existentes como métricas futuras para avaliar a experiência do utilizador:

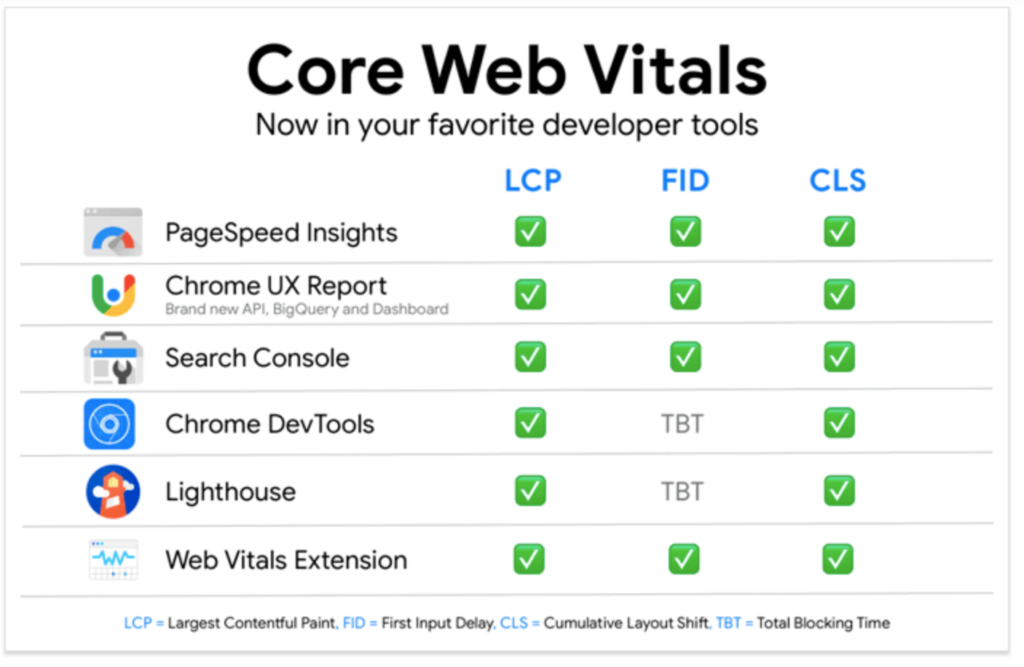
Atualmente, os Core Web Vitals são compostos por 3 indicadores, explicados em pormenor a seguir:
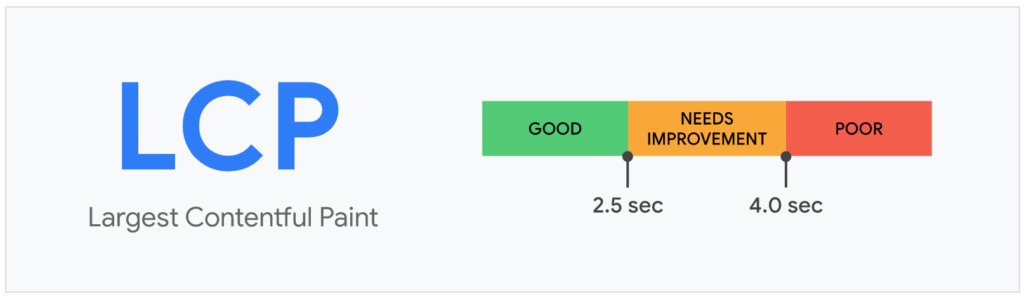
1. Largest Contentful Paint (LCP)
O Largest Contentful Paint mede a velocidade de carga percebida pelo utilizador com o cálculo do tempo de carga do elemento mais importante visto no ecrã.
Substitui os indicadores existentes, como o Load ou o DOMContentLoaded, que não tinham em conta o conceito de “visibilidade do ecrã”.
Da mesma forma, é mais fácil de compreender do que a First Meaningful Paint (FMP) e o Speed Index (SI), dois indicadores bastante complexos que, no entanto, ainda podemos encontrar na ferramenta Lighthouse.

A Google considera que um sítio web deve poder mostrar o elemento mais importante no ecrã nos primeiros 2,5 segundos para proporcionar uma boa experiência ao utilizador.
Neste período de tarifação, são tidos em conta os seguintes elementos:
- Os elementos <img>.
- Os elementos <image> dentro de uma etiqueta <svg>.
- Os elementos <video>.
- Os elementos com uma imagem carregada em segundo plano utilizando um url(_).
- Os blocos de texto.
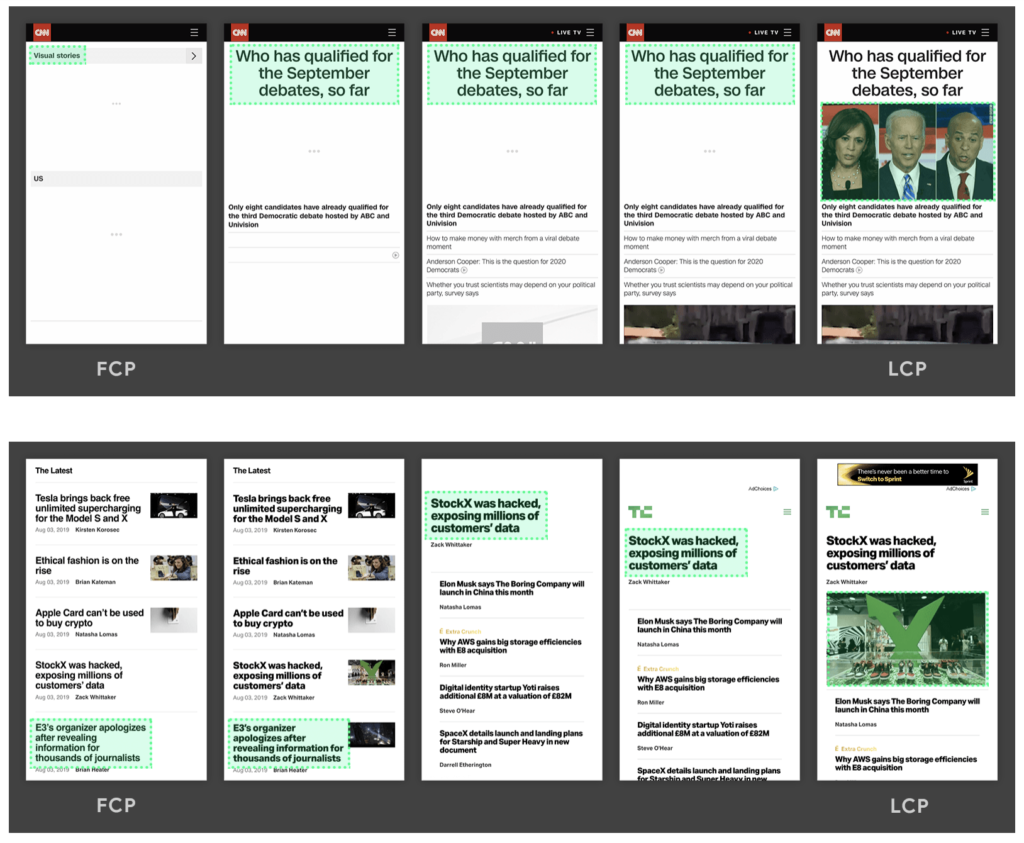
Nestes 2 exemplos, observamos a medida do LCP depois de mostrar o maior elemento visto no ecrã; neste caso particular, são estas as duas imagens principais:

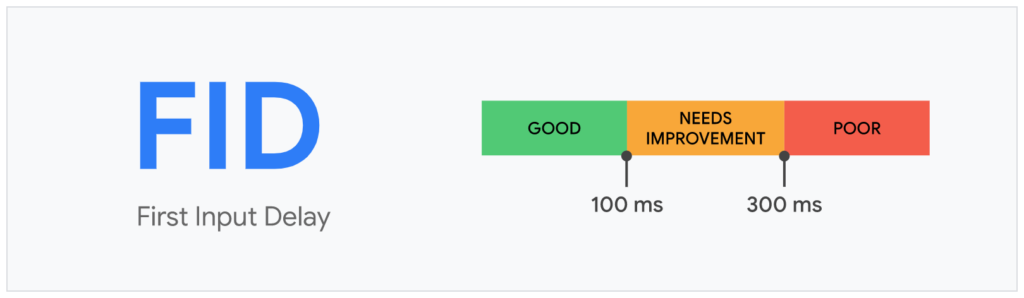
2. First Input Delay (FID)
O First Input Delay mede o tempo necessário para que o utilizador possa interagir. A Google recomenda um FID de menos de 100 milissegundos.

Este indicador é a verdadeira primeira impressão que a capacidade de resposta do seu site irá causar no utilizador. E, como em todas as áreas, as primeiras impressões são frequentemente cruciais.
O FID tem especialmente em conta acções como cliques, toques de teclas e “toques” na versão móvel.
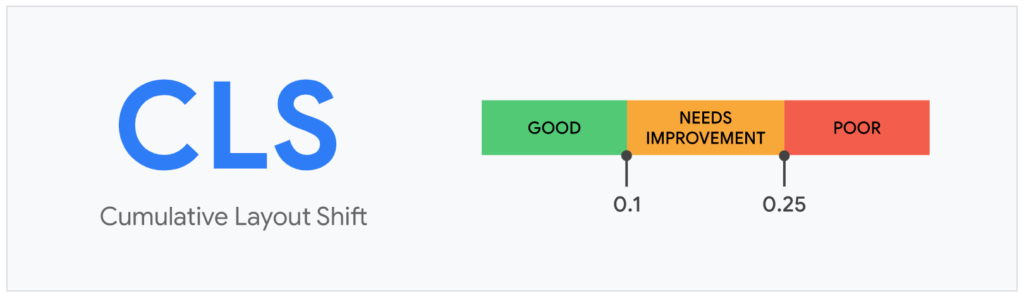
3. Cumulative Layout Shift (CLS)
O último dos indicadores, o Cumulative Layout Shift, será dedicado a medir a estabilidade visual do seu site.
Aqui referimo-nos à frequência com que os utilizadores experimentam uma alteração inesperada no formato da página.
Quanto mais baixa a pontuação, mais agradável é a navegação.

O CLS representa a soma de todas as pontuações individuais para alterações no formato da página para cada variação não antecipada que ocorra durante a vida da página. Esta pontuação deve ser inferior a 0,1.
Para calcular as pontuações individuais, a Google utiliza a seguinte fórmula:
layout shift score = impact fraction * distance fraction
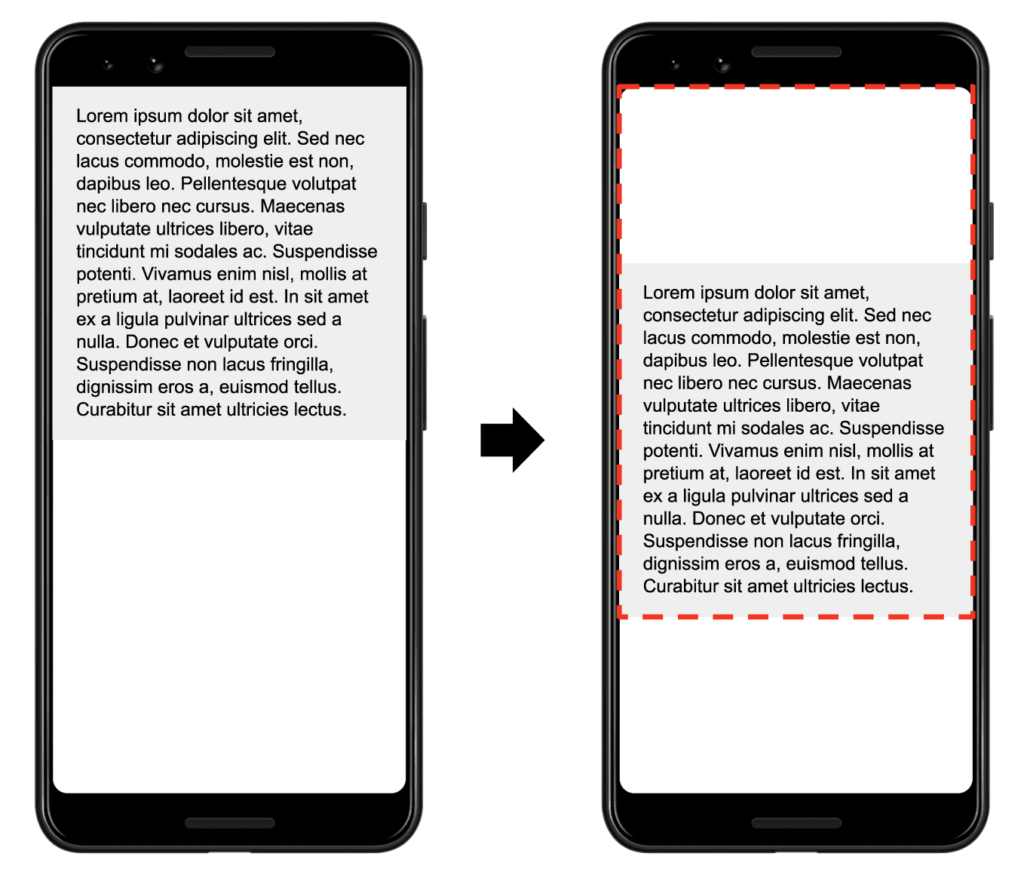
Por exemplo, se houver um bloco de texto dentro de uma página que desce para mostrar outro elemento, o Google medirá a Impact Fraction, ou seja, a união das áreas visíveis de todos os elementos instáveis da imagem anterior e da imagem atual.

Na imagem acima, há um elemento de texto que ocupa metade da parte visível do ecrã. Depois, na figura seguinte, o elemento é deslocado para baixo em 25% da altura da janela. O rectângulo com pontos vermelhos indica a união da área visível do elemento nos dois ambientes, que, neste caso, ocupa 75% da janela total, pelo que a sua Impact Fraction será de 0,75.
Também com base no exemplo da Google, a maior dimensão da janela é a altura, e o elemento instável deslocou a altura da janela em 25%, o que resultou numa distance fraction de 0,25.
Assim, no exemplo, a Impact Fraction é de 0,75 e a Distance Fraction é de 0,25. Portanto, a pontuação de deslocação para o formato de página é 0,75 * 0,25 = 0,1875.
Onde encontrar os Core Web Vitals?
Pode encontrar estes três indicadores nas ferramentas que o Google oferece gratuitamente…

… E especialmente na Google Search Console do seu site, que irá agora mostrar os indicadores de tempo de carregamento da sua página na secção Melhorias > Principais métricas da Web

Como destacar estes novos indicadores?
Embora o algoritmo de classificação do website não inclua estes indicadores neste momento, é importante considerá-los como uma caixa de ferramentas adicional que permite, para além de ganhar posições na SERP, melhorar a experiência do utilizador.
Na Labelium já integrámos totalmente estes novos KPIs na nossa metodologia, tanto na fase de auditoria como nos nossos dashboards de monitorização do desempenho web para os nossos clientes.