Wenn Sie in Sachen SEO und Web-Performance auf dem Laufenden sind, dann wissen Sie sicher, dass Google vor kurzem neue Kennzahlen für eine verbesserte Bewertung der Benutzerfreundlichkeit von Websites hinzugefügt hat. Diese Metriken werden als Core Web Vitals bezeichnet und im Folgenden möchten wir sie Ihnen gerne näher erläutern.
Was sind Google Core Web Vitals?
Core Web Vitals sind eine Reihe von Kennzahlen, die sich auf die Geschwindigkeit, Reaktionszeit und visuellen Stabilität einer Webseite beziehen. Laut Google werden diese KPIs den Website-Betreiber helfen, die User Experience genauer zu bewerten.
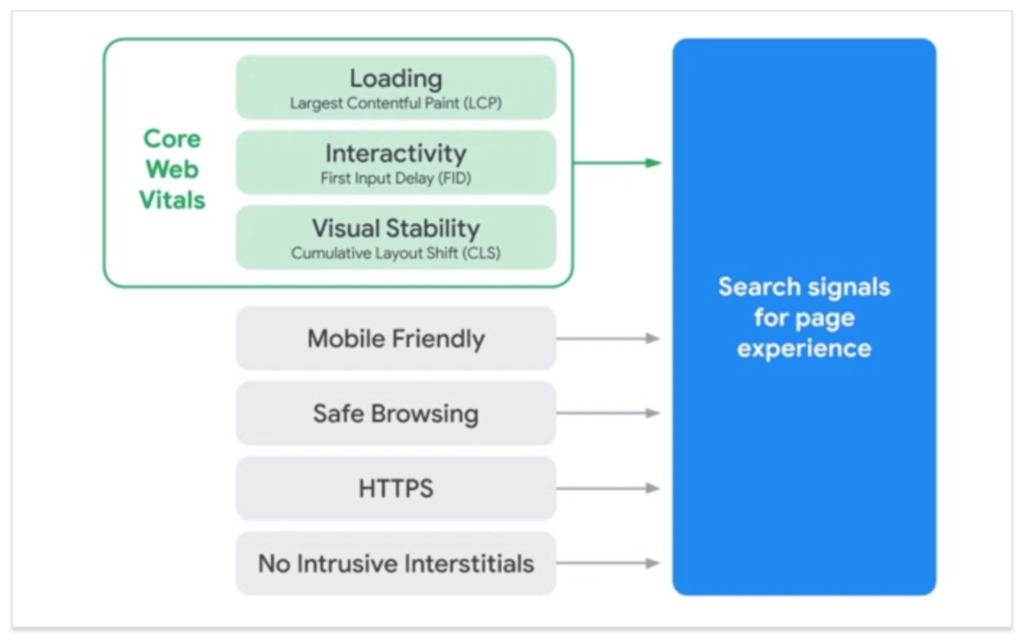
Im Laufe der Zeit müssen diese neuen Kennzahlen mit bestehenden Kriterien kombiniert werden, wie z. B. ob eine Website mobilfreundlich ist, ob sie eine sichere Nutzung mit dem HTTPS-Protokoll bietet oder ob sie keine störenden Interstitials aufweist.
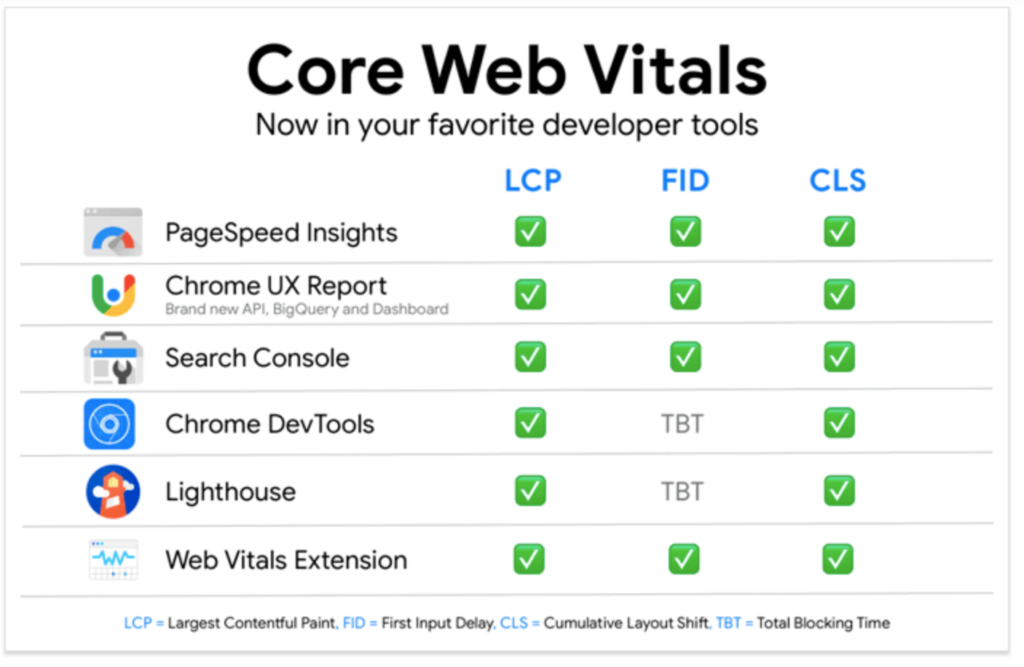
Das folgende Schema fasst Googles Absicht, Core Web Vitals als zukünftige Kennzahlen zur Bewertung des Nutzererlebnisses in seine bestehenden KPIs zu integrieren, ausgezeichnet zusammen:

Die Core Web Vitals setzen sich derzeit aus 3 Kennzahlen zusammen, die im Folgenden ausführlich erklärt werden:
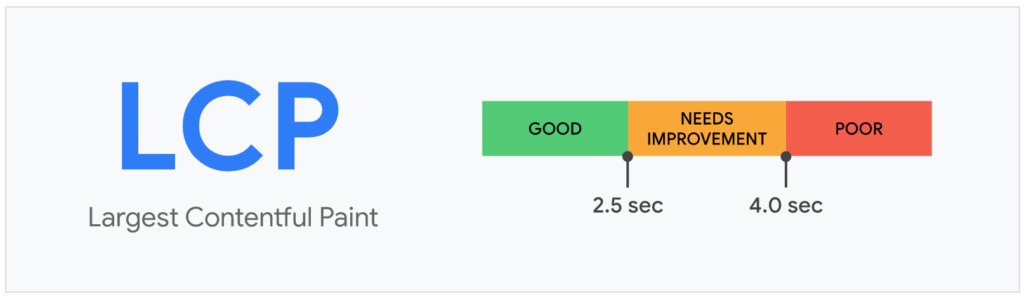
1. Largest Contentful Paint (LCP)
Largest Contentful Paint misst die vom Nutzer wahrgenommene Ladegeschwindigkeit, indem die Ladezeit des wichtigsten Elements, das auf dem Bildschirm sichtbar ist, berechnet wird.
Es ersetzt bestehende Indikatoren, wie Load oder den DOMContentLoaded, die das Konzept der „Sichtbarkeit auf dem Bildschirm“ nicht berücksichtigten.
Außerdem ist es leichter zu verstehen als First Meaningful Paint (FMP) und Speed Index (SI), zwei recht komplexe Kennzahlen, die wir jedoch immer noch im Lighthouse-Tool finden können.

Google ist der Ansicht, dass eine Website in der Lage sein muss, das wichtigste Element auf dem Bildschirm in den ersten 2,5 Sekunden anzuzeigen, um eine gute Nutzererfahrung zu bieten.
In dieser Ladezeit werden folgende Punkte beachtet:
- Elemente <img>.
- Elemente <image> im Tag <svg>.
- Elemente <video>.
- Elemente mit einem Bild, das im Hintergrund mit der Funktion url(_) geladen wird.
- Textabschnitte.
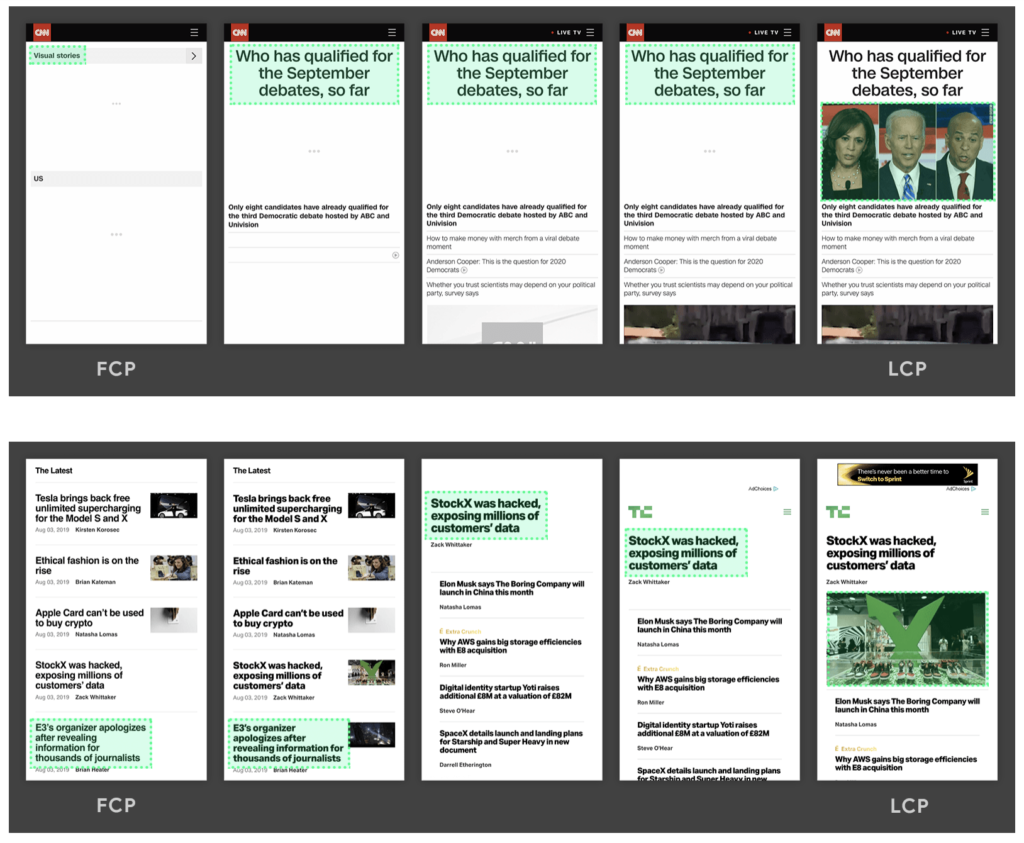
In diesen beiden Beispielen sehen wir die Messung des LCP nach der Anzeige des größten auf dem Bildschirm sichtbaren Elements. In diesem speziellen Fall sprechen wir über diese beiden Hauptbilder.

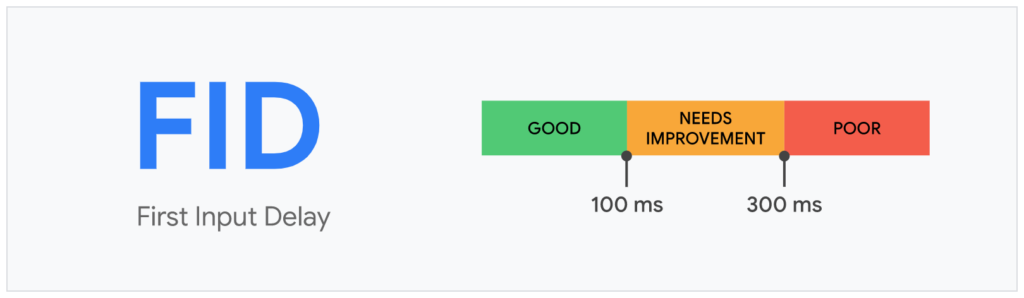
2. First Input Delay (FID)
First Input Delay misst die Zeit, die benötigt wird, bevor der Nutzer mit der Seite interagieren kann. Google empfiehlt einen FID von weniger als 100 Millisekunden.

Diese Kennzahl beschreibt den tatsächlichen ersten Eindruck, den die Reaktionsfähigkeit Ihrer Website beim Nutzer hinterlässt. Und wie in vielen Fällen ist der erste Eindruck oft entscheidend.
Die FID berücksichtigt insbesondere Aktionen, wie Klicks, Tastatureingaben und „Taps“ in der mobilen Version.
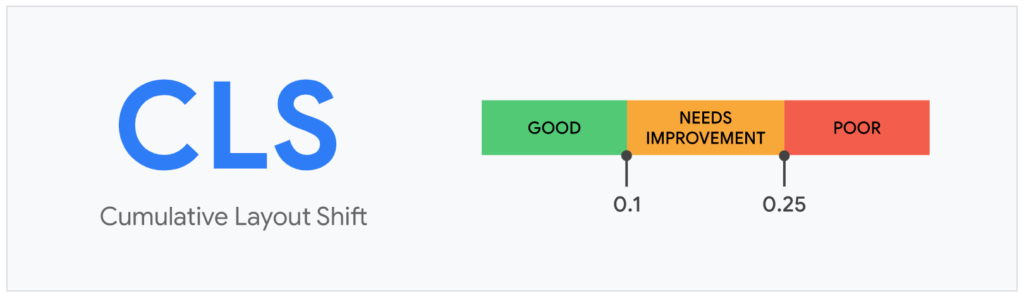
3. Cumulative Layout Shift (CLS)
Die letzte der Kennzahlen, Cumulative Layout Shift, dient der Messung der visuellen Stabilität Ihrer Website.
Hierbei beziehen wir uns auf die Häufigkeit, mit der Nutzer eine unerwartete Änderung im Seitenlayout beim Ladevorgang verzeichnen.
Je niedriger der Wert, desto angenehmer wird die Nutzung der Website.

Der CLS entspricht der Summe aller einzelnen Werte, die für unerwartete Abweichungen des Seitenformats während der ganzen Lebensdauer der Seite vergeben werden. Dieser Wert sollte weniger als 0,1 betragen.
Für die Berechnung der einzelnen Werte verwendet Google die folgende Formel:
layout shift score = impact fraction * distance fraction
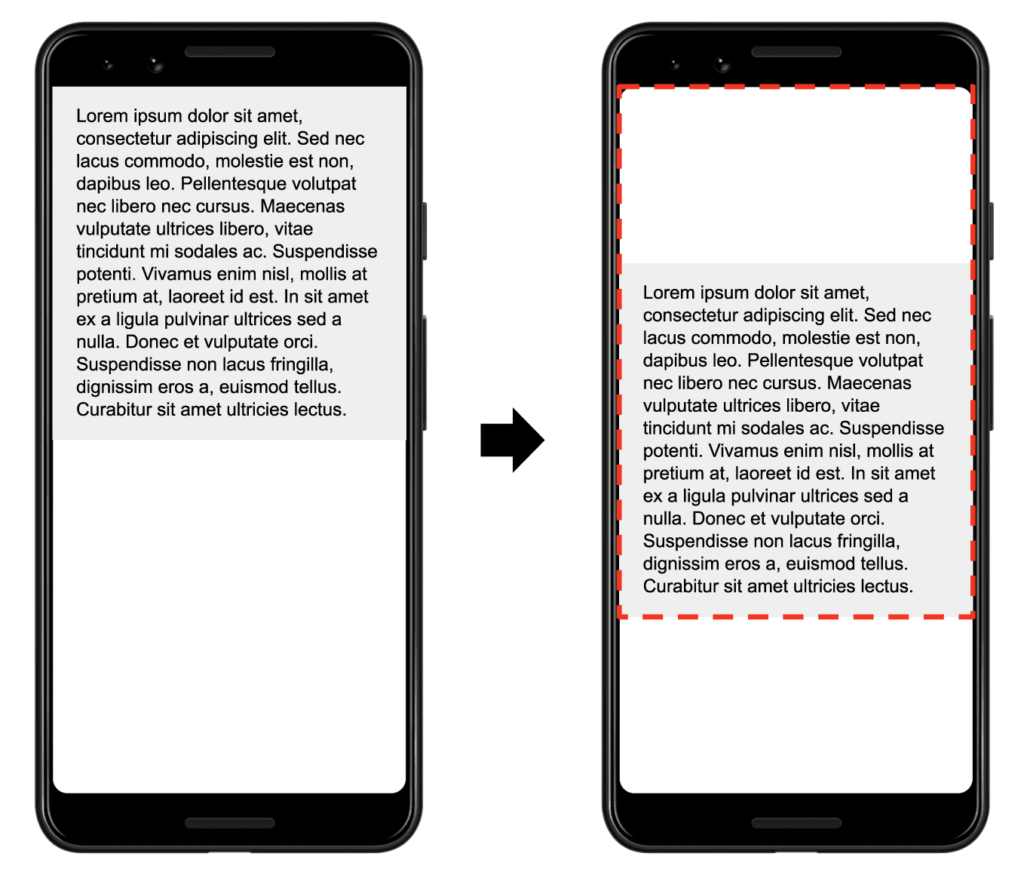
Wenn sich beispielsweise ein Textblock innerhalb einer Seite nach unten verschiebt, um einem anderen Element Platz zu machen, misst Google die Impact Fraction, d. h. die Kombination der sichtbaren Bereiche aller instabilen Elemente des vorherigen Bildes und des aktuellen Bildes.

Das obige Bild zeigt ein Textelement, das die Hälfte des sichtbaren Teils des Bildschirms einnimmt. In der folgenden Abbildung wird das Element um 25% der Bildschirmhöhe nach unten verschoben. Das rot gepunktete Rechteck zeigt die Kombination des sichtbaren Bereichs dieses Elements in beiden Abbildungen, in diesem Fall nimmt es 75% des gesamten Bildschirms ein, so dass sein Impact Fraction 0,75 beträgt.
Ebenfalls auf dem Google-Beispiel basierend, ist die größte Dimension des Bildschirms die Höhe, und das instabile Element hat sich entlang der Höhe des Fensters um 25% verschoben, was zu einer Distance Fraction von 0,25 führt.
Im Beispiel beträgt also die Impact Fraction 0,75 und die Distance Fraction 0,25. Daher ergibt sich ein Gesamtwert von 0,75 * 0,25 = 0,1875.
Wo finden Sie die Core Web Vitals?
Sie finden diese drei Kennzahlen in den Tools, die Google kostenlos anbietet.

Außerdem werden diese Kennzahlen für die Ladezeit in Google Search Console Ihrer Website jetzt im Abschnitt „Verbesserungen > Geschwindigkeitsbericht“ angezeigt.

Wie können Sie mit den neuen Kennzahlen arbeiten?
Obwohl der Algorithmus für das Website-Ranking diese KPIs derzeit noch nicht berücksichtigt, ist es wichtig, sie als zusätzliche Tools zu betrachten, die nicht nur die Positionen in den SERP verbessern, sondern auch die Benutzerfreundlichkeit optimieren.
Bei Labelium haben wir diese neuen KPIs bereits vollständig in unsere Methodik integriert, sowohl in der Audit-Phase als auch in den Dashboards zur Kontrolle der Web-Performance für unsere Kunden.